| Workshop 2a | |
|---|---|
| Course | Arch 200c |
| Date | 2012/09/13 |
| Learning Objectives | Introduction to Illustrator. In this workshop, students will be introduced to vector-based graphic software and it's role in architectural practice and representation. We'll introduce some of the basic tools for editing line drawings, as well as simple strategies for creating balanced drawings. After this workshop, students will be able to take 2D drawings from CAD software and turn them into presentation-worthy drawings. |
| Agenda |
|
| Uses Tool(s) | Illustrator CS5 |
Introduction to Illustrator
Adobe Illustrator CS6 is a vector graphics editor and has a very specific set of functions that make it optimal for creating and editing vector-based (or line-based) drawings. Vector editors are often better for page layout, typography, logos, sharp-edged artistic illustrations (e.g. cartoons, clip art, complex geometric patterns), technical illustrations, diagramming and flowcharting. In the practice of architecture, we typically use it to create presentation-ready orthographic drawings and technical or detailed diagrams.
In contrast to Photoshop, which is intended to edit and create rasterized (pixel-based) images based in bitmap format, Illustrator works with vectors - lines defined by mathematical equations and points. Photoshop and Illustrator have begun to overlap in some of their abilities, but it's important to remember that they are primarily intended to be used with their respective formats. Don't try to do finely detailed photo manipulation in Illustrator, and don't try to edit your architectural drawings in Photoshop!
Vector vs. Raster
To understand when it's best to use Illustrator, you need to get a handle on vector and raster images. A rasterized image is made up of pixels and does not scale up without decreasing quality, while a vector image contains is merely point information connected by specific curve angles and can be scaled up without any loss of quality.
RGB vs. CMYK
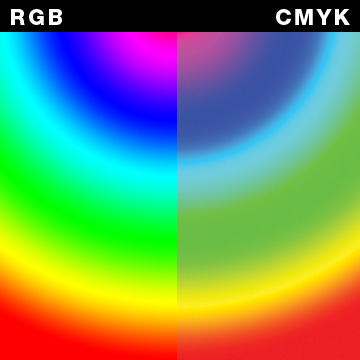
Digital images are conventionally displayed in RGB (Red, Green, Blue), as these primary colors represent the purest way to translate color information, while printers translate the RGB values into CMYK (Cyan, Magenta, Yellow, Key-black), using a secondary color spectrum to represent color. This simple distinction means things look different when you print them from what they appeared to be on your screen. Depending upon your final output and media, you will need to properly determine your color space.
Layers
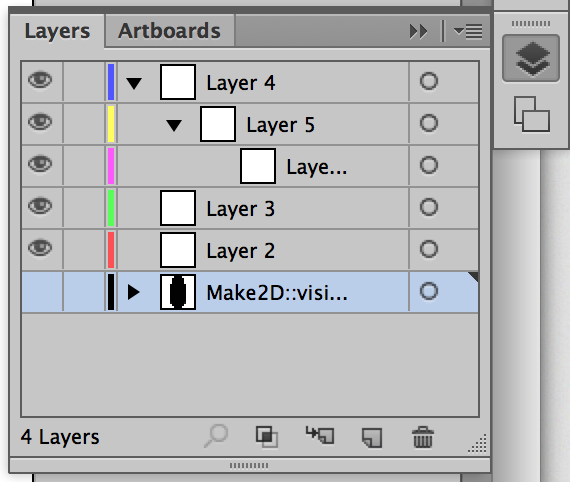
The various elements in your illustration start with a base layer that is added to with subsequent, additive layers. By working with your changes as layers, you will be able to turn on and turn off elements on the canvas and allow for a versatile working image, not an unchangeable singular image. Using the layers panel is an essential tool for Illustrator at all levels of expertise.
Important Tools in Illustrator
- Selection Tool (Black Arrow, V)
- The most essential tool to Illustrator, allowing you to select and move objects.
- Direct Selection Tool (White Arrow, A)
- Select singular objects within a group (without entering into isolation mode) or to directly select anchor points.
- Pen Tool (Fountain Pen, P)
- Create point-to-point straight lines, complex vector lines, or vector shapes point by point, with direct manipulation of each anchor point. Also tied to this tool are the following: Add Anchor Point, + , Delete Anchor Point, - , and Convert Anchor Point, Shift + C .
- Line Segment Tool (Line Icon, \)
- Draw a single line segment from one point to another, without ability to directly manipulate anchor points while drawing.
- Type Tool (Type Cursor, T)
- Place lines or blocks of text, with ability to edit font, size, indentation, tracking, leading, etc. Click for text line, Click and drag for text block.
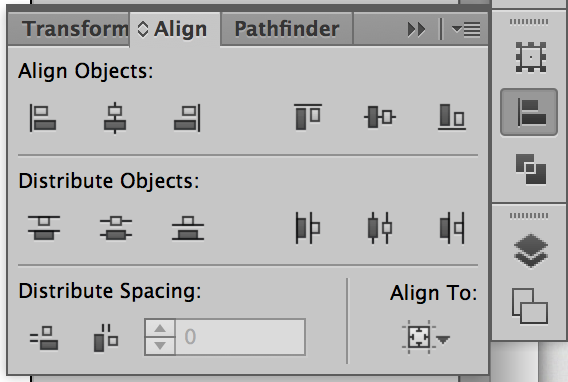
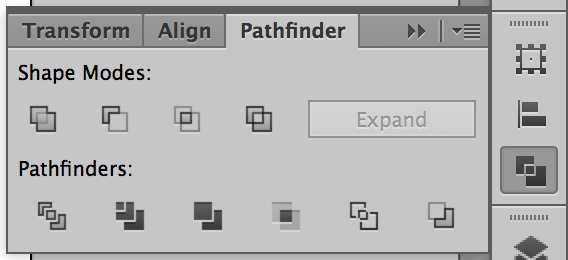
- Pathfinder tools
- Similar to Boolean operations modeling program, the Pathfinder tools allow you to unite, intersect, exclude, etc. vector shapes.
- Create Clipping Mask
- A clipping mask is an object whose shape masks other artwork so that only areas that lie within the shape are visible—in effect, clipping the artwork to the shape of the mask. You can make a clipping set from a selection of two or more objects or from all objects in a group or layer.
- Swatches
- Swatches are named colors, tints, gradients, and patterns. Swatches can be either rasterized images or vector-based artwork and can be tiled to create an endless pattern to fill a vector shape.
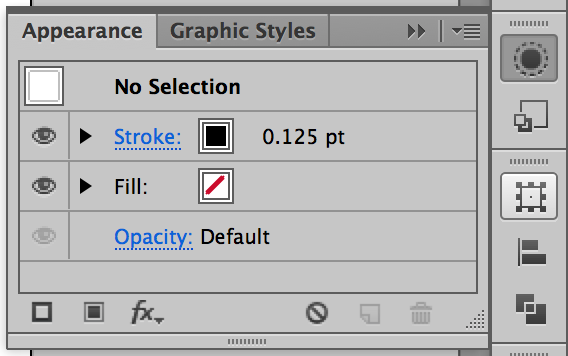
- Color
- Fill color and stroke color can be changed in the toolbar or by selecting a swatch from the Swatch panel. Colors are built in one of the following ways: process (Pantone or another color system, typically for print), CMYK (print) color space; or RGB (web/digital) color space.
Here are also some helpful tool panels to help you get acquainted with the Illustrator user interface.
Demonstration
Our in-class demonstration will give a technical overview of how Illustrator is used in architectural practice.
Sorting out Imported Linework
When exporting linework out of CAD programs, and especially when taking drawings created by the Make2d command in Rhino, it's important to clean up any lines that may have become distorted. Though much of distorted linework can be corrected in the original CAD program, Illustrator has many tools to help in the process too. Using the Pen tool will allow you to draw complex curves or reconnect broken lines. The Direct Selection tool will allow you to select points and reconnect them to other points with the Join command.
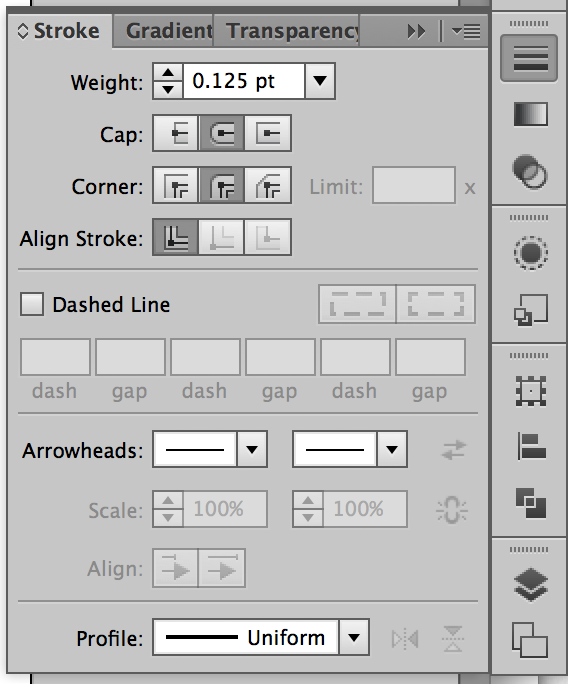
Once you've cleaned up your drawing, you'll also be able to change the lineweights by changing the stroke weight in the stroke panel. If you thought ahead and organized you CAD drawing into layers by lineweight, you'll be able to easily select an entire layer's contents to change it's stroke weight. If not, you can also do this manually. You can also turn solid lines into dashed lines, and change the dash pattern and stroke cap.
Notation of Existing Drawings
You can also add text to your drawings to notate your plans. The Text tool has a few different modes.
By clicking once with the Text tool, you'll be able to create a free line of text that is unbounded and will only begin another line by hitting the Return key. This is a great way to notate drawings for concise labels.
By clicking and dragging with the Text tool, you'll create a text box that will keep all text within its boundary. This is particularly helpful with large amounts of text, as you can create multiple text boxes and flow text from one box to the next.
Finally, you can also click on a line with the Text tool to type along that stroke. The stroke can be simple or complex, but the text will follow it's path. This is particularly helpful when flexibility with type is needed, such as in diagrams.
Layered Drawings
The ability to draw in layers is key to using Illustrator. It will allow you to quickly alter your drawings in a detailed way without disrupting the other parts of your illustration. By separating your drawing out into layers, you can quickly select all of the layer's contents to change the attributes en masse. You can also add more layers to your drawing for poche or color while keeping these separate from the base linework.
Poche
Poche is the solid of a drawing to the space's void, and can aid in reading the relationship of inside to outside. By using the Pen tool or the Polygon tools you can create the vectors necessary to fill in your poche on a separate layer, then place it all the way to the bottom of the layers so that the lines from the drawing read clearly.
Hatching, Texture, & Materiality Through Swatches
Similar to AutoCAD hatches, you can create pattern swatches to add as an object's fill. Many swatches already exist in Illustrator for you to use by clicking the menu button on the Swatches panel and clicking on Open Swatch Library.
Clipping Masks
We've already discussed how clipping masks are used, but we should also understand the concept of a clipping mask with regard to layering. A clipping mask uses a closed vector to clip (or crop) an image or other set of vectors below. This is achieved by placing a vector on top of the desired objects (you can use the Bring to Front command to ensure the vector is above all the objects) and right-clicking on the screen and clicking Make Clipping Mask.
Once the mask is created, you can double click on the mask to enter into Isolation Mode and edit the contents of the mask or the vector of the mask itself. You can also edit the mask vector with the Pen tool or the Direct Selection tool. In the Layers panel, you'll be able to find the clipping mask has essentially created a new layer with all of the clipped objects inside that layer. Dragging objects into or out of this sub-layer will add to or remove objects from the clipping mask.
See the workflow at the bottom of this page for a more in-depth description of how to use clipping masks.
Blend Tool
Use the blend tool to achieve gradual transitions from one vector shape to another while maintaining it as a dynamic object. In the Blend tool dialog, you can change the mode of blending and distances between steps or the amount of steps from the first shape to the end shape.
Board Layout
Though Illustrator is not the most appropriate Adobe Creative Suite program for combining text and images into a presentation format (InDesign is more suited to handle that task), it can still be helpful for quickly mocking up boards or creating less formal presentation boards.
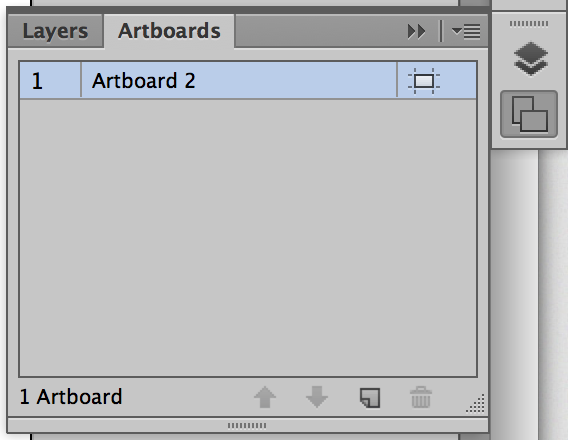
Artboards
In the Artboards panel, or by clicking on the Artboard tool, you can alter the size and orientation of your boards or create new boards. While editing, you can alter the exact size of the boards by changing the dimensions in the transform panel at the top of the window.
Placing Images
You can place images into your Illustrator file by going to File>Place... and choosing an image file. After choosing the desired image there are a few options at the bottom of the dialog, the most important being the Link checkbox and the Replace checkbox.
Linking a file will place an instance of the image in the file, but will not embed the image - any changes made to the original placed file will be read back in to the Illustrator file. If you do not click this checkbox, the image will be embedded and no changes to the original file will be read. Linking images minimizes file size and keeps Illustrator running smoothly.
Replacing a file will place the new image into any placeholder that was selected before choosing File>Place....
Related Workflows
- Precision & Composition Basics in Illustrator
- This workflow teaches Illustrator as a vector based tool for efficient layout composition, digital drawing, and photo layering effects. Rulers, alignment tools, text editing, drawing, and layer management are emphasized. Students will learn an efficient process in composing a diagram that visually describes the constituent elements that compose a single image. The tools used within this workflow can be used throughout the design process; from concept development through presentation boards.
- Using Clipping Masks to Combine Images and Line Drawings
- The Clipping Mask feature in Illustrator is essential to combine raster images with vector-graphic linework. It is the primary way to crop images in Illustrator to a non-rectangular boundary. This tutorial will introduce the basic concepts in order to use clipping masks effectively, and then run through a series of progressively complex examples.
- Extracting Line Work from a 3D Massing Model
- This workflow describes the steps necessary to create a drawing set of a simple massing form. Students will learn how to cut an existing model, use viewports to create plan and section drawings, Make2d, organize layers for efficient editing in Illustrator, and exporting drawings to scale. Digital lineweights and standards are described along with the basic drawing tools in Illustrator.
- Composing an Axonometric Drawing with Rhino 5, Photoshop & Illustrator
- This workflow explores methods of composing an exploded axonometric rendering. The working process between Rhino, Photoshop and Illustrator is emphasized; along with precision, layer organization, and composition.
- Mocking up Presentation Boards Using Illustrator
- Mocking up final boards is an important step in not only preparing your work for plotting, but also in assessing which drawings take precedence in your presentation. Size and layout can determine which drawings take center stage as well as what drawings might need to be added or removed. Rather than creating generic layout boxes, this workflow uses Illustrator to create final boards with placed artwork.
- Exploded Axonometrics from Digital Models
- Using a provided Rhino 3dm file, this workflow demonstrates how to develop 2D axonometric drawings from 3D models exported into Adobe Illustrator. We will discuss the proper procedure of turning a 3D model into a 2D drawing, then manipulating lineweights, adding notations, adding color via the pen tool,
- Developing Site Plans in 2D Rhino + Illustrator
- This workflow explores the best practices in tracing existing maps for generating site plans. Some of these steps may also be helpful for tracing existing drawings, or re-working drawings that may have lost vector information. Emphasis is placed on precision, organization and efficiency.
Resources
- Adobe Illustrator CS6 Help
- Adobe's Help site for Illustrator.
- Method & Craft
- Advanced, specific techniques for Illustrator, Photoshop, Dreamweaver, and other software. Oriented towards graphic designers, but still of use.
- Drawing Architecture tumblr
- Collection of beautiful drawings by professionals and students for inspiration on technique and style in representation.
- Graphic Addiction tumblr
- Collection of student project representations. More rendering heavy, but still includes great line drawings.