Editing the Studiomaven Wiki
The Studiomaven wiki uses a modified version of the Mediawiki engine, the same engine that drives Wikipedia . If you're new to navigating wiki sites, see the helpful Navigation Help on the mediawiki homepage. Some of the graphics referenced on this page may not look the same, as we here at Studiomaven use a different skin.
Regardless of whether you are writing a Workflow or describing a Part , there are basic parts of every page that are helpful to know.
Studiomaven Sections
The Wiki is organized into several different Sections. For more specific points on how to format each Section, see that Section's Help page.
- Course
- Contains pages on specific academic courses that utilize the Studiomaven system. GSIs use this page to post information for their students. Each course is broken up into weekly Sessions , which contains lectures or lessons prepared by the GSI on the topic for that session.
- Exercise
- For each Session, there is usually an Exercise for students to complete that tests whether or not the student has learned from the lesson. This section contains those pages.
- Workflow
- Often, an Exercise will reference a Workflow. This section contains pages that discuss the steps in using representational tools and techniques toward specific ends. Workflows use and reference Tools .
- Context
- This section contains pages that describe general concepts in architectural representation and the context of design culture in which these representations are produced. They are broad overviews of important concepts in architectural representation.
- Tool
- This section contains pages that detail representational software and plug-ins commonly employed in architectural production. Tools are made of Parts .
The Semantic Structure
Studiomaven employs a combination of standard mediawiki features and extensions in order to produce the well-oiled machine you see here.
More on the Semantic Structure of Studiomaven .
Mechanics of Editing
Pages can be edited by clicking Edit in the bottom menu bar of each page. This opens the editor text box. Alternatively, click Edit with Form to use a form to edit the page.
Basics of Editing
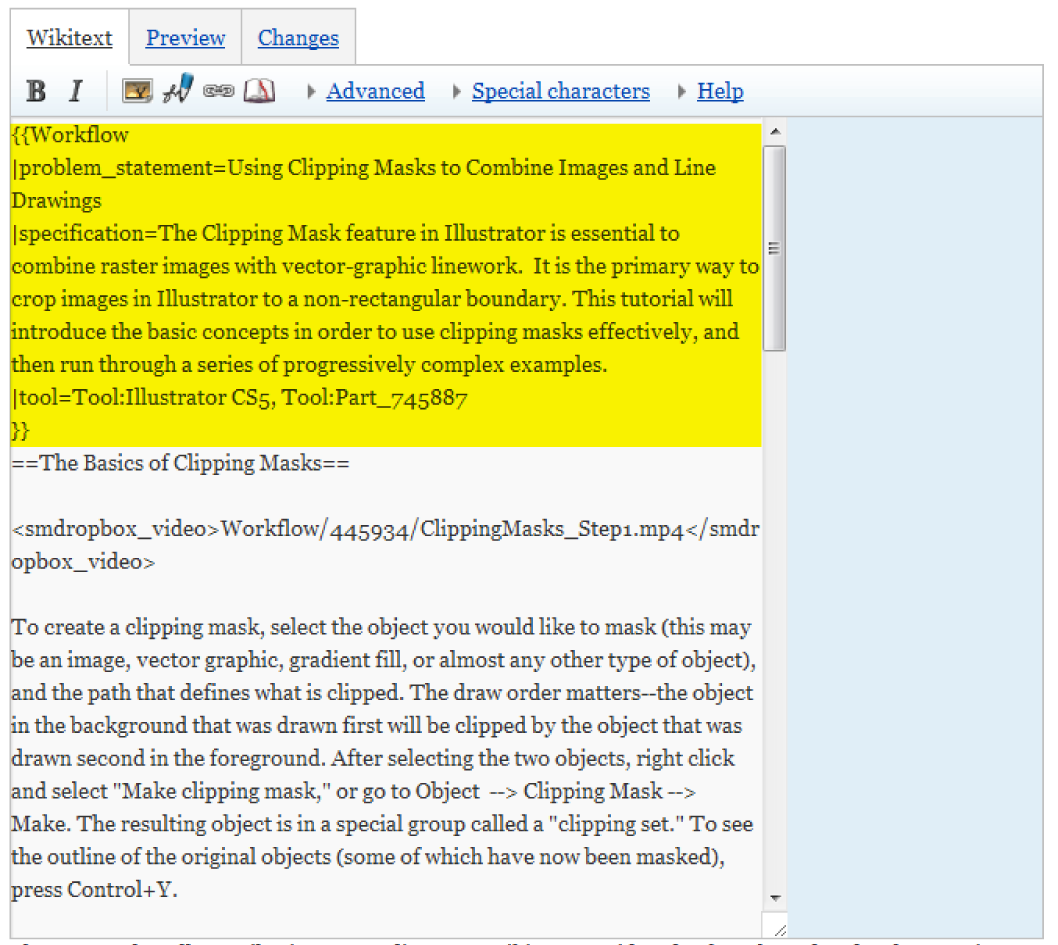
The editor is a text box with editable text (see the image on the left below). Use the buttons in the editor to automatically add markup into the box (for bold or italic text, for example). Hovering the mouse pointer over each icon reveals a tooltip with its function. The Help menu in the editor toolbar is the fastest resource for quick editing help. The Preview tab will load a preview of the page with the changes made in the editor. The Changes tab will list the text that has been added and deleted in the editing session.
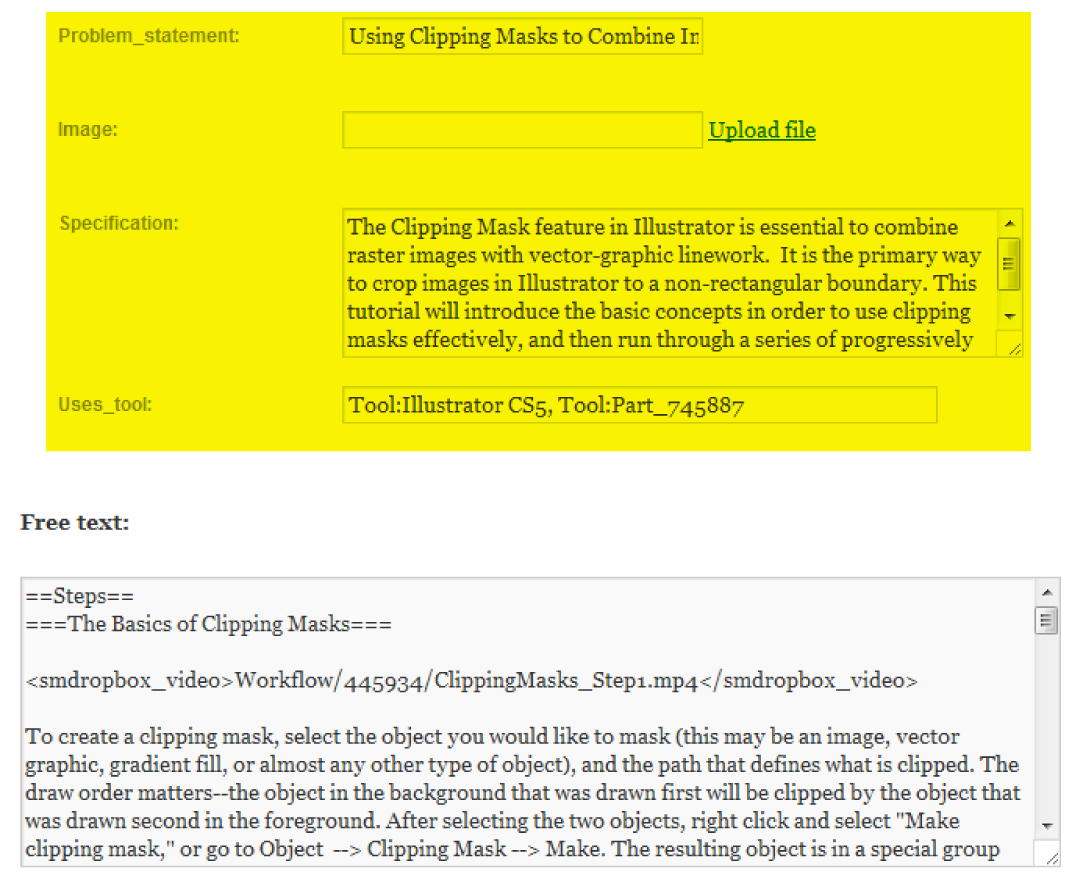
The form used to edit the page (see the image on the right below) is the same as the form used to originally create the page. The part that is highlighted is the page's semantic information . The semantic information can be edited in the editor text box, but there is more potential for error. Clicking on Edit with form leads to a page with a form that allows easy editing of the page's semantic information.
Each Section in the Wiki is slightly different to edit. For specifics on how to create and edit different types of pages, see the Help page for each Section.
Though there are many different types of pages, the markup language for things such as creating links or embedding videos remains the same across the Wiki. For more specific topics on formatting and structure, see Formatting Text .
Embedding Media
See Images and Media on Studiomaven .
Style & Etiquette
Tone of Voice
When writing content for the Wiki, it is best to maintain a neutral tone. While it may feel natural to write in a conversational tone, it is too informal and not as instructive. It helps to write in the third person. Read through this Workflow to get a sense of the tone of voice to aim for.
Writing Useful Content
Architects are mainly visual learners--images are just as important as text. If you can say it with an image, then do. Each page should have at least one image, whether it is a screenshot, an example of the final product, or a useful texture resource. Keep in mind that images should be specific and not show too much information. For more information, see Images and Media on Studiomaven .
Page Length
It is important to think critically about how content should be split up (or grouped together) on the Wiki. This generally applies to the Parts pages of Tools , but may also apply to Workflows .
While all the information about Rhino could exist on a single page, it makes sense to break the information down in an organized manner so that it is easier to read. If a page is getting too long, it is probably wise to consider what could be "linked out" on to a separate page. Separating different topics to different pages also makes it so that the same topic doesn't get explained more than once. For example, on the page about spatial navigation in Rhino , there are links to camera and viewport . Camera and viewport are not discussed in detail on the spatial navigation page, not because they are not important, but because they are separate parts and their individual pages have more in depth explanations.
If a page seems too short, consider what parts could logically be grouped together. For example, Mouse, Toolbar, and Commands are grouped because they serve a similar purpose in Rhino.
Special Pages
Here are several Special Pages that are useful for editing the Wiki. All of these pages can be found by clicking on Special Pages in the bottom menu bar.
- Upload File
- Use this page to upload images to the Studiomaven server. A link to this page is found in the bottom menu bar. For more information, see [Help:Images_and_Media_on_Studiomaven|Media and Images on Studiomaven Wiki]].
- Search
- The Search page allows you to search different parts of the Wiki. Be sure to choose the appropriate category in the gray box.
- Recent Changes
- The most recent edits will be listed by date on this page. This is helpful for tracking what pages are being edited. A link to this page is found on the right side of every page, under Navigation.
- History
- In the bottom menu bar of every page, the History link leads to a page that lists all previous edits. This is helpful for figuring out who is editing the page.
- Preferences
- Edit details pertaining to your account, such as your email preferences. Under Editing, you can customize the way you interact with Studiomaven to make editing easier.
Resources
- Basic Page Editing
- Provides a basic overview of how and why to edit a wiki page.
- Formatting
- An essential guide to wiki markup syntax and formatting.
- Creating Links
- Linking to internal and external pages is essential to wiki authoring. Some aspects of this basic introduction do not apply to Studiomaven, as our little wiki is significantly more structured than most.